Let's see how to put a Paypal donation button in your blogger.
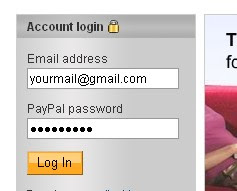
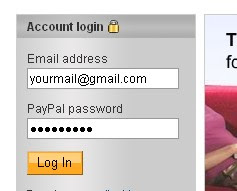
1.First,Log in to your Paypal account.

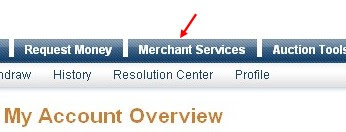
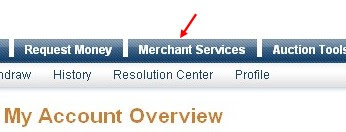
2.Click on the 'Merchant Services' tab (see at the top of the page).

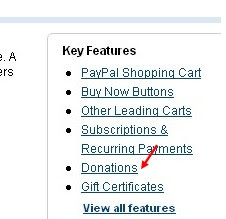
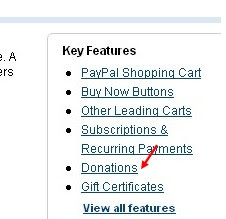
3.Scroll down the window and you will see an option "Donations" in the right sidebar.Click on it!

4.Now,you will see some options like Donation name/service ,donation id,etc etc...
The first field (Donation name/service) is the only thing that is required and all the remaining fields are optional.
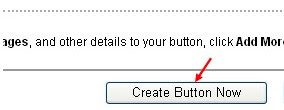
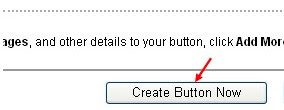
Enter that first field,choose a button style,scroll down the window and click on "Create a button Now"

5.Now,you will see some html code... Copy it and sign in to your blogger dashboard »» Click on the layout »» Add a Page element »» html/javascript »» and paste that html code and SAVE THE CHANGES.
Here is how the button will look in your sidebar

2.Click on the 'Merchant Services' tab (see at the top of the page).

3.Scroll down the window and you will see an option "Donations" in the right sidebar.Click on it!

4.Now,you will see some options like Donation name/service ,donation id,etc etc...
The first field (Donation name/service) is the only thing that is required and all the remaining fields are optional.
Enter that first field,choose a button style,scroll down the window and click on "Create a button Now"

5.Now,you will see some html code... Copy it and sign in to your blogger dashboard »» Click on the layout »» Add a Page element »» html/javascript »» and paste that html code and SAVE THE CHANGES.
Here is how the button will look in your sidebar









0 comments:
Post a Comment
mobile here